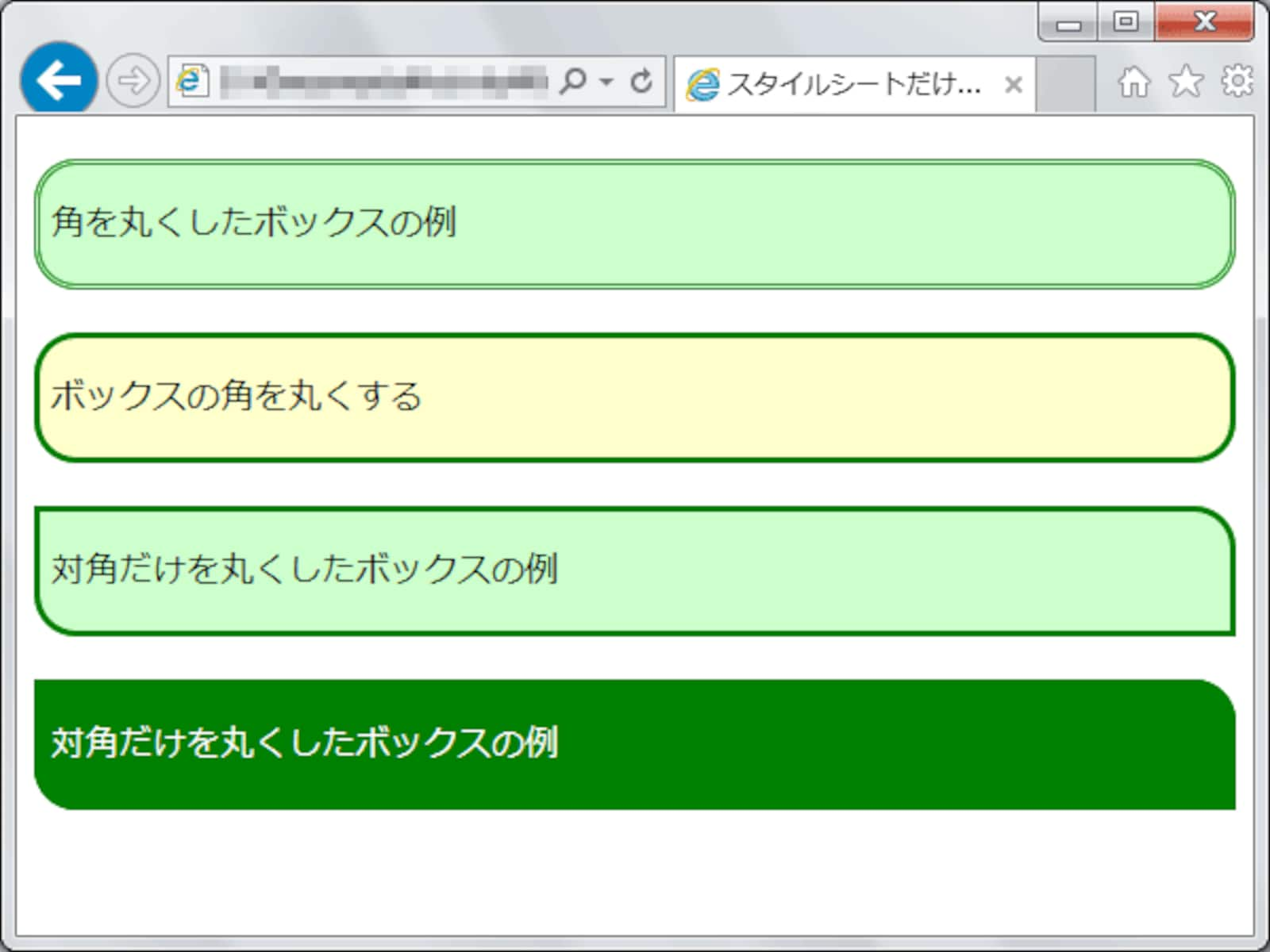
Css 角 を 丸く する
マットレス の ダニ 退治【CSS初心者向け!】角を丸くする方法をコードを交 …. CSSで角を丸くする border-radiusとは? border-radiusとは、角の丸みの半径を数値で指定するプロパティです。 この数値が大きいほどboxが丸に近づき、数値が小さいと四角に近づきます。. CSSのborder-radiusで角丸に表示する方法 - All About(オール . CSSには、対象要素の角を丸くできる「border-radius」というプロパティが用意されています。 このborder-radiusプロパティを使えば、本来なら四角く表示される要素の四 …. CSSでボタンやボックスの角を丸くする方法を現役デザイナーが . CSSのborder-radiusで実現!画像や枠線を角丸にする方法. 今さら聞けない!? CSSのborder-radiusで様々な角丸に …. CSSのborder-radiusで様々な角丸に挑戦! 2019年2月3日. CSS. 要素の四隅の角を丸めるためのCSSプロパティー「border-radius」。 ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。 このプロパティーが使 …. 【CSS】border-radiusで円・角丸を作る!部分的に指 …. border-radiusの使い方. まずは基本の角丸です。 先程の説明と同じものになります。 四隅に30pxの角丸が作成されているのが分かります。 正円を作る方法. 次に正円を作る方法について見ていきましょう。 border-radiusで円を作るには border-radius: 50%; で四隅 …. CSSで要素の角を丸くする「border-radius」を設定し …. CSSで角を丸くするコード. 角を丸くする場合に、丸の大きさやどの角を丸くするかを指定できます。 丸くするイメージ. このように角に円を置いて、その半径を指定するような感じで角を丸くします。 丸くする大きさをピクセルで指定する. Default. 1. border - radius: …. CSSのborder-radiusで要素を角丸にする方法 | 侍エン …. border-radius は、要素の角を丸く滑らかにすることができるプロパティです。 指定方法は数値です。 その数値を半径とした円に合わせて、角の丸さが決まります。. 【border-radius】角を丸くするプロパティの使い方と …. border-radiusプロパティ は要素の 境界の角を丸める 事ができるプロパティで、値を変える事によって様々な形を作る事ができます。 値はpxや%で指定します。 クリックで値が変わります. box. 髪 の 量 が 多い なぜ
デルクフ の 塔 再び10px. 50px. 10% 50% スポンサーリンク. 2. border-radiusの使い方. 例とし …. border-radius:CSSプロパティの使い方とサンプルコード集 . border-radius は、要素の角に丸みを指定します。 要素の外周は既定値で直角のボックス型ですが、これを角丸にしてデザイン的な見た目に変更できます。 例えば、ボタン …. CSS - 角を丸くする | CodeLog. CSSで要素の角を丸く設定する方法を解説します。 ボックスやボタンなどの要素の角を丸くすることができ柔らかい印象にすることができます。 すべての角を丸くする. …. 5分で分かる!border-radiusの基本から応用まで解説します . border-radiusは 上下左右の角を丸くするプロパティ です。 divなどのボックス要素のプロパティと一緒に使います。 borderを使うことで、更に装飾の幅も …. CSS border-radius 四角の角を丸くする | ITSakura. css. CSS border-radius 四角の角を丸くする. 2017/09/02 2023/02/18. border-radiusとは. border-radiusは、四角の角を丸くします。 設定する値は丸くなる …. 【初心者向け】CSSでボタンや画像を「 角丸・円形 」にする方法. border-radiusの基本的な使い方. 尾瀬 よ な ご 平 キャンプ 場
liouville の 定理CSSで「 border-radius 」プロパティを指定すると、要素の4つ角に丸みを持たせることができます。 基本的な書き方は、 …. [CSS] 角を丸くする | ぱそまき. divタグや pタグで作った枠の角を丸くするには「 border-radius 」を使います。 値はピクセル(px)指定またはパーセント(%)指定が可能です。 また、 …. CSSで要素の角を丸くする方法(border-radius) | Webエンジニア …. 本記事では、CSSで要素の角を丸くする方法について解説しています。このテクニックを覚えることで、角ばったボタンから優しい印象の丸形ボタンなど …. CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border . 今回は、CSSのプロパティ「border-radius」を使った、角丸の枠や背景 (四角形の4角を丸くする)の作り方について紹介します。 border-radiusは、CSS3と …. 
ペポカボチャ の 種要素を角丸にする | GRAYCODE HTML&CSS. 要素の角を丸くする. HTML要素はCSSの border-radiusプロパティ を使うと、角に丸みを持たせることができます。. まずは通常の角丸なし状態はこちら。. 通常の角が四角い状態. 続いて、角丸にした状態です。. 角丸にした状態. 角丸を設定するのは非常に簡単です . 【CSS】border-radiusを使って要素の角を丸くする!|フライテ…. CSSには border-radius という要素の角を丸くするプロパティがあります。. border-radiusは、 要素の角を丸めて指定するプロパティ であり、テキストの枠線や画像の角を丸くして表示することができます。. また、値を1つだけ指定すると4つの角がすべて同じ …. 【CSS】左上・右上・右下・左下のみ角を丸くする方法 | Web . 本記事では、CSSで要素の左上・右上・右下・左下のみ角を丸くする方法について解説しています。 2通りの書き方があるので、使いやすい方を選んでください! サンプルコード 色付き正方形が表示されるサンプルコードを用意しました。. 白鳥 の 首 変形
敬老 会 の 案内 状CSSでボタンを角丸にする方法 | デジタルトレンドナビ. CSSのborder-radiusプロパティは、HTML要素の角を丸くするために使用されます。. 値はピクセルやパーセントで指定でき、それぞれに異なる半径を設定することも可能です。. 例えば、border-radius: 10px;とすると、要素の全角が10ピクセルの半径で丸くなりますし . [CSS] 角を丸くする | ぱそまき. 四隅の角を丸くする. divタグや pタグで作った枠の角を丸くするには「 border-radius 」を使います。. 値はピクセル(px)指定またはパーセント(%)指定が可能です。. また、値を2つ指定することで丸みの縦と横の比率を変えることができます。. (下記「 丸み . CSSで画像を丸くトリミングして表示する方法! | Qumeruマガ …. WEBサイトの中でSNSのプロフィールのアイコンなど画像を丸く表示しているアイコンなどをよく見かけますよね。 この丸く見える画像ですが、実体が四角の画像からでもCSSのborder-radiusのプロパティを使って丸で表示する事が出来ます。. CSS: border-radius で、上だけ(下だけ)を角丸にする. CSS の border-radius プロパティを使用するとボックスの角を丸くすることができます。 さらに、角ごとに指定できるので、上だけを角丸にしたり、下だけを角丸にすることができます。 border-radius プロパティを指定する場合は、次のように指 …. メガネ ずれる 調整 自分 で
肩 甲骨 が 痛く て 寝れ ない画像を角丸にしたり、円形に切り抜く | GRAYCODE HTML&CSS. 画像の角を丸くする img要素に対してborder-radiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せていま …. 5分で分かる!border-radiusの基本から応用まで解説します . 目次 1 角を丸くするCSS「border-radius」とは? 基本的な使い方の解説 2 楕円の円弧を使って角に歪みをつくる【border-radius基礎応用編】 3 一部(上だけ・左だけなど)に反映させる【border-radius基礎応用編】 4 角を丸くするだけじゃない。 。様々な複雑な形を作る【border-radius応. 表現を豊かに!CSSのborder-radiusを使って角丸を作る方法 . 今回は、角を丸くするborder-radiusプロパティについて解説します。 CSSについてそもそもよく分からないという方は、CSSの書き方について解説した記事をまずご覧ください。 なお本記事は、TechAcademyのオンラインブートキャンプWeb. 【解決】table(テーブル)を角丸にする方法【HTML・CSS】. デザインによってはtableが角丸になっている時がありますよね。. 通常ならborder-radiusを使えば角丸を実装できますが、、tableには普通に指定しても角丸にはできません。. ちょっと違う手口を使う必要があるんですよね。. ジト. このやり方は覚えておきたい . ボックスの角を丸くする方法 | まなびWEBデザイン. CSSを使ってボックスの角を丸くするのは非常に簡単で、デザインの改善に大きく貢献します。border-radiusプロパティを適用するだけで、要素の角を丸くし、魅力的なデザインを実現できます。初心者でも手軽に試すことができるので、ぜひ活用してみてください。. border-radius 角を丸くする コピペで使えるHTML+CSS - ProG …. border-radius: 75px 5px 5px 75px; HTML&CSSリファレンス. CSSのプロパティborder-radiusはborderの角に丸みを持たせます。. border-radiusを見出しやテーブル、divボックスなどに活用すれば見やすくて可愛らしいデザインを実現することができるようになります。. 【HTML,CSS】テーブルの角を丸くしたい! #CSS - Qiita. tableタグに border-collapse: separate; を設定する. border-collapse は、テーブルの中のborderを共有させるか分離させるかを指定できます。. 詳しくは、 CSSのカスケーディングスタイルシート をご覧ください。. テーブルの角を丸くしたいときはテーブルの内のborderを . 【CSS】border-radiusを使った表現方法とは?指定が効かない . 2024.01.03. 南 大泉 ら る 小 規模 保育園
ちいかまん値段CSSのborder-radiusプロパティを使うことで、要素の角を丸くすることができます。. Webサイトで、角丸のアイコンや画像などを見たことがありますよね。. 実はborder-radiusプロパティは、単純な角丸以外にも、様々な形を作ることができます。. 今 …. border-radiusプロパティの使用方法とテクニック - WEB MANABU. 要素の角を丸くするborder-radiusプロパティの使用方法とテクニックを紹介するWEB MANABUの記事です。値の指定方法や丸いボタンや円形画像などの実例を見てみましょう。他にも画像やリンク、余白などのHTMLとCSSの基礎知識が学べるWEB MANABUのサイトをチェックしてください。. 角の丸い三角形をCSSのみで作る方法 | 素人エンジニアの苦悩. ワイン と 毒 と ゴブレット
権利 擁護 と ソーシャル ワーク作り方② 擬似要素を使おう cssのみで三角形の角を丸くするには、 borderではなく擬似要素を使用 します。擬似要素を使えば、HTMLに書かれていない要素を擬似的に作る事ができます。今回使用する擬似要素は::beforeと::afterです。. CSS3 角を丸くする | Plus WordPress. 基本 border-radius: 10px 12px 13px 14px; ( 左上 右上 右下 左下 ) 角を丸くしたい場所を px 又は % で指定します。 全角丸 画像の角を丸くする ベースの画像は、640×360の長方形を使います。 スタンダードな角丸画像. テキストの背景に色をつける 背景の角を丸くするCSS. これは背景色を指定し、背景色を表示した部分に余白を持たせて大きくしたいのでpaddingで増やしています。 角を丸くしているのはborder-radiusで2pxが角の丸みの指定です。数値を大きくするともっと丸くなります。 テキストは見やすく白にし. CSSを使って角丸のデザインを実装|コード付きですぐに使える. 各角を 別々の半径で丸くするには、border-radiusに最大4つの値をスペース区切り で与えます。 これらの値は時計回りに適用され、始点は上部左の角です。 以下のCSSコードは上部左の角を50px、上部右を30px、下部右を20px、下部左を. CSSで角丸のテーブルを作成する方法を解説! | Qumeruマガジン. CSSで角丸のテーブルを作成する方法をサンプルコード付きで紹介します。角丸は「border-radius」プロパティで実現できますが、テーブルでは角丸にならないケースもあります。テーブルの角丸の仕方をマスターしましょう!. 【CSS】画像を丸くする方法←角を落とす【意外と簡単にできま …. 本記事では、画像の角を落として丸くするCSSの書き方のソースコードを公開します。画像編集する時間と労力を省けるので、おすすめです。border-radiusの「%」を変更することで、微調整できます。ぜひブログで実装してみてください。. 2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ . CSSのborder-radiusで角丸に表示する方法. CSSのborder-radiusプロパティを使って、スタイルシートだけでボックスなどの角を丸くする方法を解説。. 枠線が引かれていれば四角い枠線の角が丸くなりますし、背景色が塗られていれば四角い塗りつぶし領域の角が丸 …. 【CSS】border-radiusを使ってやさしい角を作る方法 . CSSのborder-radiusプロパティを使って、やさしい角を作る方法を学びましょう。囲み線の角だけでなく、背景色や画像の角も丸くすることができます。円や様々な図形を描くコツも紹介しています。border-radiusプロパティの基本的な使い方から応用例まで、詳しく解説しています。. CSSで角丸の三角形を作成する方法を解説! | Qumeruマガジン. みなさんはCSSで角丸を作れますでしょうか?あるいは三角形を作れますでしょうか? 今回の記事ではCSSのtransformプロパティと角丸を実現するborder-radiusのプロパティを組み合わせて、角丸と三角形のあわせ技「角丸の三角形」を作る方法を解説していきます。. border-radius:CSSプロパティの使い方とサンプルコード集 . border-radius は、上下左右の四つの角丸をまとめて指定するショートハンド・プロパティです。. それぞれの角には個別の値を指定することも可能です。. 具体的には以下のプロパティを同時に操作します。. border-top-left-radius :左上の角を対象に丸みを指定す …. 角丸「border-radius」のCSS生成 - CMAN. htmlの「div」などブロックの角を丸くするにはCSSの「border-radius」を使用します。 当ページでは、実際に見ながら角の丸みを付け、CSSを作成することが出来ます。 四隅を個別で丸め度合いを指定することもできます。色々な角丸をお試し. CSS 角丸 | テックアイエスガイド. CSSのborder-radiusプロパティ. CSS border-radius プロパティは、要素の角の半径を定義します。. ヒント: このプロパティを使用すると、要素に丸みを帯びた角を追加できます! 以下に3つの例を示します。. 1 指定された背景色を持つ要素の角を丸くする. 丸い角!. 2 . 【CSS】フォームのセレクトボックスに角丸などのスタイルを . 
ジョジョ の 奇妙 な 宝探しCSSで枠線を作る方法と丸みを付ける方法を徹底解説!初心者で . 枠線の角を丸くする方法 枠線の角を丸くすることで、柔らかな印象のデザインを作成することができます。 角の丸みをつけるには、border-radius プロパティを使用します。 これにより、四角い枠線に曲線を加えることができます。. 【CSS】border-radiusの使いかた!角丸を作る方法 - なじめば . 半径10pxの円をベースにした丸角ができます。. ユーチューブ 動画 を usb に 保存 する 方法
ドラゴンズ ドグマ オンライン 似 た ゲームborder-radiusは「border」とついているものの、いろいろなものを丸めることができます。. たとえば、backgroundの背景や、imgタグで指定された画像の角も丸めることができるんです。. 数値にはpx以外にも%、emで指定 . 角が丸いテキスト入力欄 | CSSの基礎 | dfour. 2行目:border:none – テキストボックス標準の枠線を消します。. 3行目:border-radius:10px; – 角を半径10pxの円で丸めます。. 4行目:box-shadow: none; – テキストボックスの影を消します。. 5行目:padding: 2px 8px; – 角を丸めたことにより内部の文字が重ならないよう . CSS 角の丸いテキストボックスを作成する | iPentec. 解説. CSSのborderを角丸にすることで、角丸のテキストボックスを表現します。. CSSの角丸については こちらの記事 を参照してください。. テキストボックスと枠線の間隔を広げないと、文字やキャレットが枠線に重なってしまう場合があるため、padding . CSSでボーダーの角を丸める・歪める方法/border-radiusプロパ …. 数字が増えればそれだけ丸くなる. 基本的な使い方としては、borderのの下にでも下記コードを追加するだけです。. 角を丸める. border-radius: 値; ではさっそくこちらの四角形に対して、border-radiusを適用してみたいと思います。. ↓. //CSS. border:solid 1px black; height . 【CSS】初心者でも簡単にできる!角丸のtableを作成する方法 . 実は border-collapse: collapse;の指定があると<teble>の角は丸くなりません。 自分で指定したつもりがなくても、リセットCSSで指定されている場合があります。 なので角丸テーブルを作成する場合は、まずborder-collapse: collapse;を変更するところから始めます。. 【CSS】入門者向けにborder-radiusプロパティを徹底解説 . 個別に指定するプロパティを使用する. 実はborder-radiusプロパティと類似した「 border-上下-左右-radius 」プロパティというCSSプロパティが存在します。. この上下には top, bottomのいずれか 、左右には left, rightのいずれか が入ります。. 角を個別に丸くするには . CSSだけでborderの端を丸くする | q-Az. CSSだけでborderの端を丸くする. 2016-12-02. CSS. 実際には今のところ純粋な border の端を丸めることはできません。. border-radius を使えば出来そうな気もするのですがやってみると上手くいかないです。. border-radius を使うと半円のような感じになってしまいます . 記事やサイドバーの枠を丸くしたり、背景をグラデーションに . 角を丸くすると、柔らかいイメージを与えることができますので、そう印象を与えたい方はカスタマイズするとよいですね^^ 記事を囲む枠線を角丸にする まず、このように↓記事を囲む枠線を丸くするには アメブロのCSS編集ページを . Figmaで角を丸くする方法(border-radius) #CSS - Qiita. 天 々 座 理世 エロ
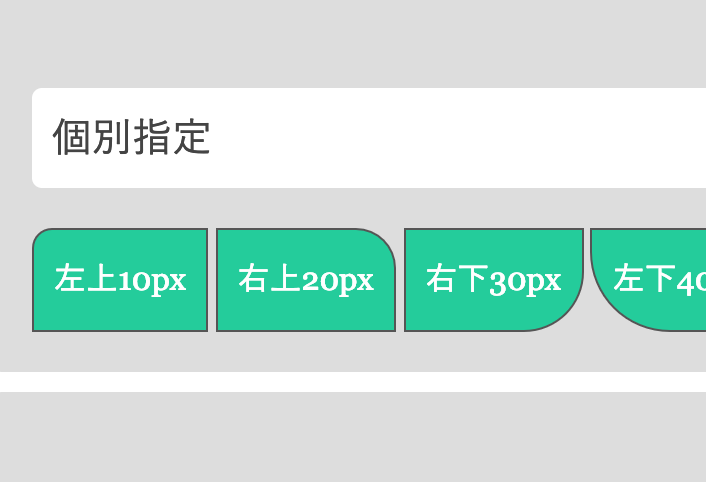
Figmaで角を丸くする方法 (border-radius) HTML. CSS. figma. Posted at 2020-11-23. Figmaで表を作ったときに、 四隅の角の丸みを角ごとに変えたい と思ったときに. どうやってやるんだっけとなったので、備忘録として残しておきます。. こちらを読めば、こんな感じで 角 . 【WordPress】背景の角を丸くするカスタマイズ! - メモリ倉庫. 角を丸めるコードを書く. 今回新たに書き加えるコードは以下のようなものです。. border-radius: 34px; 記事の背景は「.hentry」なので、そこへこのコードを書き加えてください。. これで角が丸くなっていると思います。. 角を丸める最大値は、枠の大きさにも . 3/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ . CSSのborder-radiusプロパティを使って、スタイルシートだけでボックスなどの角を丸くする方法を解説。枠線が引かれていれば四角い枠線の角が丸くなりますし、背景色が塗られていれば四角い塗りつぶし領域の角が丸くなります。画像の四隅を丸くカットすることも可能。角丸の半径は1ピクセル . CSSで長方形の画像を丸く表示する方法 - ZAPAブログ2.0. 画像をCSSでまん丸に表示する方法について調べたときのメモです。 CSS3にある「border-radius」というプロパティを使うと、角を丸めることができます。画像も同様にして丸めれば、真ん丸の画像が表示できると思いました。. Illustratorで角を丸くするにはどっち?【角を丸くする】と . 角を丸くする方法は大きく分けて3つありますが、この方法の特徴は一番自然に滑らかに角を丸くすることができるという印象です。 この「角を丸くする」方法はAdobe Illustrator CS時代からある機能となり、角を丸くするまでの作業数が多い印象です。. submitをCSSでおしゃれに設定する方法を現役エンジニアが解説 . 初心者向けにsubmitをCSSでおしゃれに設定する方法を現役エンジニアが解説しています。. submitはHTMLのフォーム要素の部品になります。. お問い合わせやメールフォーム画面をCSSでおしゃれにしておくとサイトの信頼度が向上します。. テックアカデミー . [CSS]見出しの角を丸くして丸角にする方法 | アイスケット . border-radiusを使うだけ. 丸角にするにはborder-radiusというプロパティを使います。. border-radiusだけでは、全てのブラウザに対応することが現状では出来ないこともあるので、少しおまじないが必要です。. サンプルです。. 少し丸く表現されています。. 4pxを10px . 角の丸い「タブ」をHTMLとCSSで作る方法 - All About(オール . 左上と右上の角を丸くして「タブ」に見えるデザインをHTMLとCSS(スタイルシート)で作成する方法を解説。リンクに長方形の枠を加えて上側の角を丸くすると「タブ」らしく見え、視覚的に分かりやすいナビゲーション機能が作れます。文字はテキスト・配色はCSSで記述するため、ソースをコ …. CSSで画像を丸くトリミングして表示するには? - 向壁虚造. しかし、あくまで画像の四隅を丸くしているだけなので、元々のサイズが正方形でない場合、このように楕円になってしまいます。 次は画像を正円にする方法を考えてみましょう。 2.画像を正円にする方法 こちらも正円に表示するだけなら、基本的なCSSで対応できます。. 角を丸くする方法 | CSS講座 | ヨッセンス. 今回は上の例の、「こちらをクリック」についている輪郭の角を丸くしましょう。 角を丸くする方法 上の文字にある「こちらをクリック」の上でメニュー 「検証」 を選択します。 出てきたウィンドウにあるCSSの「border-radius」で角を丸くします。. box-shadow&角を丸くする! - HTML5とCSS3をマスターする . Before. After. 簡単に言うと角が丸くなって影がうっすら付いたくらいの変化しかありません。. 記述も簡単でしたし、特に悩むことはありませんでした。. ただ、border- radius とbox-shadowの変化をつける値を覚えないといけないなって実感しています。. box-shadowの